ב- 28 במאי 2020 הכריזה גוגל על עדכון אלגוריתם ממשמש ובא המתמקד בחוויית עמוד עבור המשתמשים. זה לא יהיה פעיל עד נקודה כלשהי בשנת 2021, וגוגל תיתן אזהרה של שישה חודשים לפני שזה קורה, כלומר יהיה לכם הרבה זמן לשפר את העמודים שלכם ולהימנע מפגיעת דירוג.
מהו עדכון חוויית העמוד?
כמה אלמנטים יכומתו בכדי לקבל הבנה כוללת של האופן שבו משתמש יכול 'לִתְפּוֹס' או לחוש עמוד, ואם גוגל חושבת שהעמודים שלכם מספקים חווית משתמש גרועה, ייתכן שהדירוג שלכם יורד ב- SERP (מיקום בתוצאות החיפוש).
זה לא כל כך מהפכני. גוגל כבר מודדת הרבה גורמים המשפיעים על חוויית המשתמש בעמוד, כמו מהירות טעינת העמוד, HTTPS, ידידותיות לנייד, מודעות פופ-אפ פולשניות וגלישה בטוחה. כפי שציינו במאמר קודם שלנו, הם כנראה משתמשים גם בנתוני חוויית עמוד אחרים. זה עשוי לכלול הסתכלות על "חיפוש-פוגו" (מה זה אומר? ) בעמוד, זמן שהייה ומשך הזמן שמשתמשים מבלים בעמוד.
איך זה יימדד?
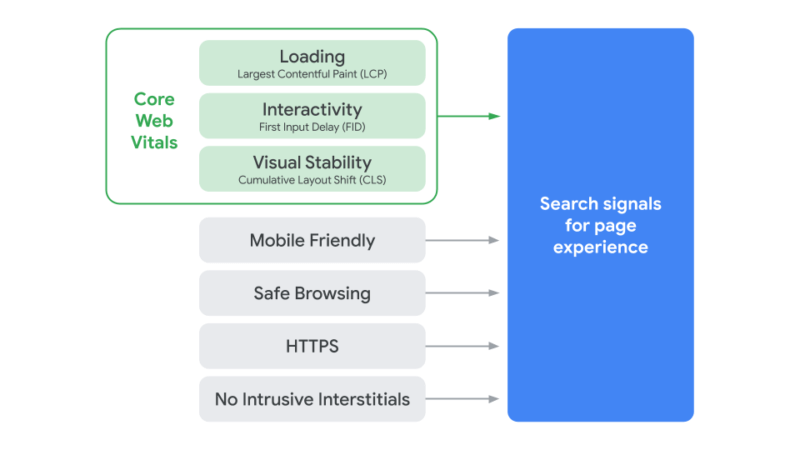
Core Web Vitals (מדדי בריאות אתר חיוניים) הם המרכיב החדש העיקרי של גורם דירוג זה. אלה משמשים למדידת חוויית המשתמש מבחינת אינטראקטיביות, יציבות חזותית וביצועי טעינה.
- אינטראקטיביות נמדדת באמצעות עיכוב קלט ראשון First Input Delay – FID. זה הזמן שבין ניסיון האינטראקציה הראשון בעמוד (למשל קליק) ועד שהדפדפן מגיב לאינטראקציה זו.
- יציבות חזותית נמדדת באמצעות Cumulative Layout Shift – CLS (ההתייצבות החזותית של עמוד בזמן הטעינה). מדד זה מכמת את מספר התזוזות ושינויים במהלך טעינת העמוד, למשל טעינת באנר שמסיטה את כל פריסת העמוד כלפי מטה.
- ביצועי הטעינה נמדדים בעזרת Largest Contentful Paint – LCP (זמן הטעינה של החלק העיקרי של העמוד). זו הנקודה בה נטען התוכן העיקרי בעמוד ולכן מהירות הטעינה "הנתפסת".
כרגע ניתן למדוד את מדדי הבריאות החיוניים באתר באמצעות דוח ה- UX של Chrome, ובמהלך החודשים הקרובים גוגל תעדכן את Lighthouse , PageSpeed Insights , Chrome DevTools ו- Search Console בכדי לספק ניתוח נוסף על מדדי בריאות אתר חיוניים.
מדדים אלה ישולבו עם המדדים הקיימים של ידידותיות לנייד, HTTPS, מודעות פופ-אפ פולשניות וגלישה בטוחה כדי לתת מבט מקיף מיטבי על חוויית העמוד. רשימת מדדי חוויית העמוד תגדל מדי שנה עם התפתחות האינטראקציה של המשתמשים עם העמודים.
ניתן למצוא מידע נוסף על מדדים חדשים אלו במסמכי המפתחים של גוגל.

מדוע להתמקד בחוויית העמוד?
עדכון זה מתייחס לכל האופן שבו אנשים מתקשרים עם עמודים ומעורבים איתם. אם לאנשים יש חוויה טובה יותר בעמוד, צפוי שתהיה להם רמת מעורבות עמוקה יותר, ולכן הם ימצאו את העמוד שימושי יותר ויוכלו לגשת למידע שהם רוצים ביתר קלות.
מה עוד זה אומר?
התוכן בעמוד עדיין שולט בכל מה שקשור לדירוג; גורם זה לא יעלה על הצורך בתוכן טוב. עם זאת, גוגל הצהירה בפני אתר 'Search Engine Land' כי במצבים שבהם ישנם מספר עמודים עם דירוג תוכן טוב מאוד, חוויית העמוד יכולה להיות שובר השוויון: "במקרים שבהם ישנם מספר עמודים המכילים תוכן דומה, חוויית הדף הופכת להיות חשובה בהרבה עבור נראות במנוע החיפוש".
עם התמקדות חזקה בעמודים מהירים וידידותיים למשתמש, עדכון זה מצביע על הורדה בעדיפות של AMP. ואכן, כדי שעמודים בראש התוצאות יופיעו במובייל, AMP כבר לא תהיה תנאי מוקדם, כלומר דפים שאינם AMP יוכלו להתחרות. AMP היא תכונה של גוגל שרבים מעולם לא התחברו אליה במיוחד, ואולי זו תחילת הפרידה הארוכה שלה.
מה צריך לעשות?
מה צריך לעשות מכאן והלאה, הדירוג שלכם לא נמצא בסכנה מיידית מכיוון שזה לא ייכנס לתוקף עד 2021. אני מקווה שאתם כבר שמים לב לחווית המשתמשים בעמודים שלכם ומודעים לנושא. כמו HTTPS ומהירות הדף שכבר מהווים גורמי דירוג.
אם לא, קריאה זו צריכה להיות התחלה של התמקדות חדשה ומשופרת באופן שבו המשתמשים חווים את העמוד שלכם.
גילוי נאות:
תוכן המאמר נכתב לאחר מאמץ ומחקר על מנת לספק את התוכן האמין ביותר שניתן. כמו כן התוכן מתייחס למידע שקיים בעת שעודכן לאחרונה בתאריך: 25/06/2021, ולכן עשויים להיות שינויים ואי התאמות שחלו מאז.
כמו כן, כל המאמרים המסקרים מוצרים או שירותים כלשהם הינם מוצרים שרכשתי והיתנסתי בהם בעצמי. בחלק מהמקרים אני אקשר לאתרי המוצרים באמצעות קישור שיתופי (אפיליאציה), שיתוף פעולה זה מאפשר לי לעיתים לספק לכם הגולשים הטבות מיוחדות ובתמורה אני מתוגמל באופן חלקי.
תודה על שיתוף הפעולה. ומקווה שהפקתם את המיטב מקריאה זו.