SVG הוא תמונת וקטור מבוססת XML המשמשת בדרך כלל אתרי אינטרנט ומותגים להצגת סמלי לוגו וסמלים באתרי האינטרנט שלהם. הסיבה העיקרית לכך שהם פופולריים במיוחד בקרב מפתחים ומעצבים היא שהם פורמט תמונה מדרגי (הניתנת להרחבה), בדרך כלל קטן יותר במשקל הקובץ (לפעמים קטן בהרבה), ואינם נראים מפוקסלים על מסכי רטינה. וורדפרס כברירת מחדל לא מאפשרת לכם להעלות את פורמט הקובץ SVG, בעיקר בגלל חששות אבטחה. כאן אני אציג לכם דרך אחת לאפשר בצורה בטוחה את תמיכת SVG בוורדפרס, נדון כיצד נתמך בדפדפן, כמו גם בכמה אזהרות אם החלטתם שברצונכם לעבור לפורמט תמונת וקטור.
אני מקווה שיום אחד SVG יהיה חלק נתמך בליבת וורדפרס, אבל אנחנו עדיין לא לגמרי שם.
אם תרצו לדלג ישירות לפתרון (למרות שמומלץ לקרוא את המדריך המלא) לחצו על הקישורים הבא:
מהו SVG?
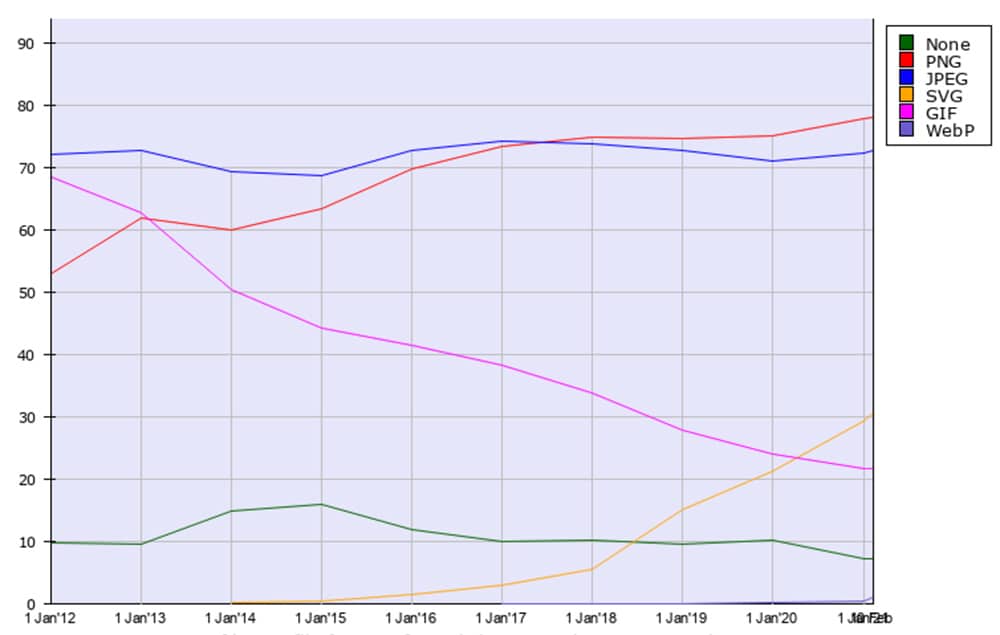
על פי ויקיפדיה, SVG (גרפיקה וקטורית דינמית) הוא פורמט תמונות וקטורי מבוסס XML עבור גרפיקה דו ממדית עם תמיכה באינטראקטיביות ואנימציה. אתם יכולים אפילו לתפעל אותם באמצעות קוד או עורך הטקסט שלכם. מפרט ה- SVG הוא תקן פתוח והיא מוגדרת על ידי קונסורציום הרשת העולמית (World Wide Web) מאז 1999. SVG משמשים כיום 30% מכלל אתרי האינטרנט, אך כפי שניתן לראות להלן, שיעור השימוש בו גדל במהירות. אתרים פופולריים כמו גוגל, Reddit, Dropbox, ESPN ואפילו האתר שלנו כאן משתמשים ב- SVG.

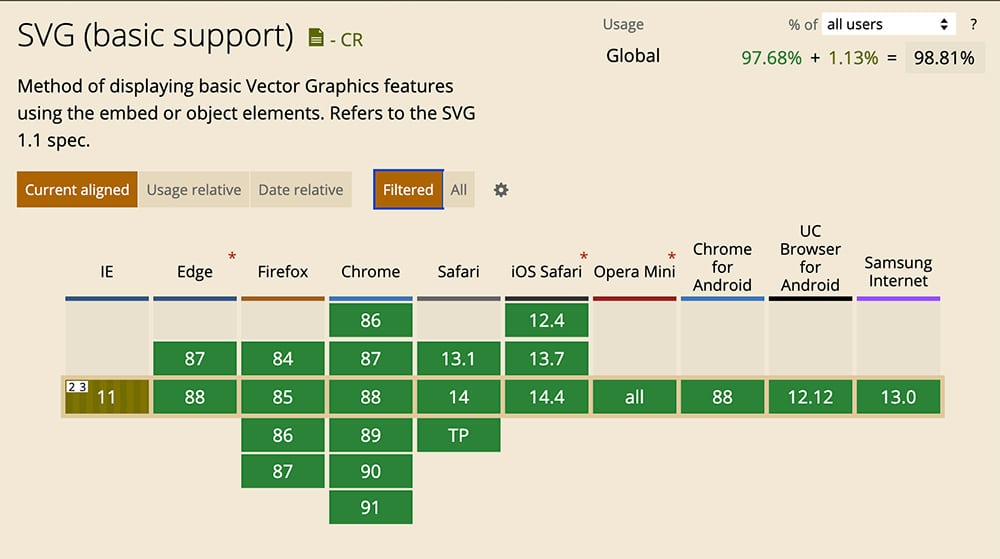
תמיכת דפדפנים ב- SVG
כרגע SVG נתמך על ידי כל הדפדפנים הגדולים והדפדפנים במכשירים הניידים. הבעיה היחידה שתיתקלו בה היא בדפדפני IE8, ואנחנו מקווים שלא. ל- IE8 רק נתח שוק של פחות מחצי אחוז והוא כבר מזמן לא נתמך ויעלם מהעולם. הנה מאמר נהדר מאת לובוס מדוע מפתחים צריכים להפסיק לתמוך ב- IE8, IE9 ו- IE10. מנקודת מבט עסקית, זה לא תמיד אפשרי, אבל הוא מעלה כמה נקודות טובות. אם מסיבה נואשת אתם עדיין זקוקים לתמיכה ב- IE8, תוכל להגדיר תמונת גיבויי (PNG או JPG) עבור ה- SVG שלכם, אך לא ניכנס לכך היום. להלן רשימה של דפדפנים תומכים:
- Internet Explorer 9, 10, 11+ and Edge
- Firefox 3+
- Chrome 4+
- Safari 3.2+
- Opera 10+
- iOS Safari 3.2+
- Opera Mini (all)
- Android Browser 4.4+

יתרונות ה-SVG
קובצי SVG הם פורמט וקטורי, כלומר הם ניתנים להרחבה באופן אוטומטי הן בדפדפנים והן בכלי עריכת תמונות. זהו יתרון נהדר עבור מעצבים גרפיים וגם מעצבי אתרים. בדרך כלל כשאתם מנסים לערוך PNG או JPG בכלי כמו Photoshop, Sketch או Paint, לא תוכלו להגדיל אותם ללא פיקסלציה. בעזרת SVG, תוכלו להגדיל אותם לגודל אינסופי והם ייראו מושלמים ברמת הפיקסלים (או שנאמר וקטור מושלם) בכל פעם. זו הסיבה שהם פורמט תמונה נהדר לשימוש למסכים ובפרט רטינה.
גוגל מאנדקס קובצי SVG, אלו חדשות נהדרות לטובת ה- SEO. תוכן SVG המקושר לקובץ עצמו יוסף לאינדקס ויופיע בחיפוש התמונות של גוגל. הערה: Inline SVGs, או ליתר דיוק אלה המורכבים מקוד בלבד, בדרך כלל לא יופיעו באינדקס.
SVG הם לרוב (לא תמיד) במשקל קטן הרבה יותר מקובצי PNG או JPG. באמצעות SVG, ניתן למעשה להאיץ את האתר WordPress שלכם מכיוון שכך תקטינו את משקל הדף הכללי. ג'נקי כתב מאמר נהדר בו הוא משווה את גודל ה- SVG לעומת PNG לעומת JPEG. בין היתר מציג השוואות שונות ומדגים כיצד ניתן להפחית כ-90% ממשקל התמונות בבחירת SVG מבין הפורמטים הללו. אך חשוב לציין שהמצב לא תמיד כך, ככל שהתמונה גרפית, מוחשית ומפרוטת יותר כך גודל קובץ ה- SVG גדל ואף עולה על פורמטים מקבילים.
לכן אתרים רבים משתמשים ב- SVG לתמונות פחות מפורטות כמו לוגו, אייקונים וכו׳ מכיוון שבהם נראה ירידה משמעותית בגדלי הקבצים. לעומת זאת תמונות גדולות בעלות פירוט רב, לדוגמא צילומי פרוייקטים ייתכן שעדיף להישאר עם PNG או JPG, שאותם עדיין ניתן להקטין ולמטב אותם עבור דפדנים. אתרים רבים משתמשים בגישה היברידית ומשתמשים בשני סוגי הקבצים יחד במקום בו כל אחד מצטיין.
כמו כן, חשוב לציין שרשתות מדיה חברתית כמו פייסבוק וטוויטר אינן תומכות ב- SVG לשיתוף. אז אם השתמשתם ב- SVG עבור התמונות המוצגות שלכם, יהיה עליכם להשתמש בתוסף SEO של Yoast ולהעלות PNG או JPG לתגיות ה- OG והמטא.
מדוע אבטחת SVG חשובה
הסיבה ש- SVG אינו חלק מליבת וורדפרס עדיין, היא שקיימות בעיות אבטחה בנושא. תוכלו לעקוב אחר הדיון הפעיל אודות SVGs בליבת וורדפרס (# 24251) אשר התחיל עוד בשנת 2013. SVG הוא קובץ XML, שככזה פותח אותו בפני נקודות תורפה ואבטחה שהפורמטים הרגילים אינם מושפעים מהם. אלה כוללים התקפות חיצוניות של יישויות זדוניות כמו: XML (XXE) ,bomb nested entities והתקפות XSS.
מריו היידריך פרסם מצגת תובנות אודות סיכוני האבטחה עקב הזרקת תוכן פעיל עם קבצי SVG. דוגמה אחת שניתנה הייתה ש- JavaScript הוטמע ב- SVG והיא הצליחה להתקשר למריו בסקייפ. זה די מפחיד! SecuPress, מפתחים של תוסף אבטחת וורדפרס, נגעו גם בנושא של זהירות בעת הוספת SVG לוורדפרס, ובחשיבות לעשות את זה בצורה הנכונה.
תוספי SVG רבים במאגר ומדריכים אחרים ברשת משתמשים בקוד הבא, מה שמאפשר לסוג MIME העלאה של SVG לספריית המדיה של WordPress. זו לא הדרך הבטוחה לעשות זאת! אז אל תלכו ורק תורידו את תוסף ה- SVG החינמי הראשון שתראו או בטח שלא להעתיק את הקוד באתר שלכם ופשוט לשכוח ממנו.
הפתרון הוא שיש לנקות תמונות SVG (Sanitization). חיטוי הוא בעצם ניקוי קוד או קלט כדי למנוע בעיות אבטחה (כגון הזרקת קוד), התנגשויות קוד ושגיאות. זה יכול לכלול דברים כמו קידוד נתונים, סינון ואימות מחרוזות וכו '. כאן נכנסת לתמונה ספריית ה- SVG-Sanitizer של דריל דויל, שהוא מכנה "הניסיון שלו לבנות חיטוי SVG הגון ב- PHP". בידקו את כלי ההדגמה שלו לחיטוי SVG כדי לראות אותו בפעולה.
חשוב גם שתשקולו למי באתרכם יש גישה להעלות SVG. לדוגמא, אם אתם נמצאים באתר מרובה עורכים, אין לכם מושג איזה סוג SVG מישהו אחר עשוי להעלות לחשוף את האתר שלכם. מומלץ להגביל העלאות SVG למנהלים ולאלה שמבינים את חששות האבטחה.
כיצד לאפשר באופן בטוח תמיכת SVG באתר וורדפרס
דריל פיתח תוסף, WP SVG (המכונה גם Safe SVG), המשתמש בספריית SVG-Sanitizer עם כל העלאת תמונת SVG לספריית המדיה שלכם ב- WordPress. התוסף גם מאפשר לכם להציג SVG כמו תמונות רגילות בספריית המדיה. ניתן להוריד את Safe SVG בחינם ממאגר הוורדפרס או על ידי חיפוש בלוח הבקרה של וורדפרס תחת תוספים "הוסף חדש". ותוך 2 לחיצות להיות מוכנים לעבודה בטוחה.

יש לו גם גרסת פרימיום, הממוקמת באתר wpsvg.com, המאפשרת להגביל משתמשים מסוימים מהעלאת SVG ואופטימיזציה נוספת של SVG.
לפני שאתם מעלים את ה- SVG שלכם, חשוב להבין שהם מתנהגים מעט אחרת משאר התמונות. בעת ייצוא SVG מכלי עריכת התמונות שלכם, תרצו לייצא את הטקסט כעקומות (או ליצור מתאר), אחרת, הוא עשוי להופיע בצורה קצת שונה בדפדפנים שונים.
לאחר התקנת התוסף, אין הגדרות נוספות, באופן אוטומטי תמונות ה- SVG ״יחוטאו״ עם ההעלאה.
יש רק התאמה קטנה נוספת שיש לבצע. במידה ותרצו לאפשר תמיכה גם בדפדפני IE9-11 שעדיין לא מתאימים קבצי SVG כראוי. הוספת גובה ורוחב פותרת בעיה זו. זה עשוי להשתנות לפי תבנית העיצוב בוורדפרס, אך ברוב המקרים שינוי פשוט בהוספת המימדים בלוח הבקרה של וורדפרס תעשה את העבודה. במידה ותבנית העיצוב שלכם משתמשת ב- CSS כדי לשנות את קנה המידה, שזה לא אידיאלי לטובת ביצועים, תצטרכו להוסיף קוד נוסף כדי לתקן את הבעיה של IE.
וזה הכל! הפעלתם כעת בבטחה תמיכה ב- SVG של WordPress. תוסף ושיטה זו אינם מאושרים או נתמכים באופן רשמי על ידי וורדפרס, אז כמובן, השימוש הוא על אחריותכם בלבד. עם זאת, אם כבר העלתם SVG עם קטע קוד ה- MIME בלבד, אז, המלצתי היא, אנא עשו זאת בדרך זו.
כמו כן, אם מעולם לא השתמשתם ב- SVG לפני כן, ודאו שהפעלתם GZIP בשרת שלכם עבור סוג הקובץ "image / svg + xml". זה יבטיח שהם דחוסים ויוטענו במהירות האפשרית. לפעמים מנהלי רשתות מאפשרים רק את סוגי הקבצים הסטנדרטיים יותר. הערה: GZIP מופעל בכל שרתי האיחסון שאנו מספקים ותומכים כבר ב- SVG.
סיכום
SVG הם דרך נהדרת לשפר את מראה האתר שלכם! אנו ממליצים להשתמש ב- SVG, PNG ו- JPG יחד כדי להשיג את הביצועים הטובים ביותר, שכן תמונות מפורטות מאוד לא יניבו ביצועים טובים בפורמט SVG. קובצי SVG נהדרים עבור הלוגו שלך, כדי להבטיח שהוא נראה מושלם ברמת הפיקסל על כל מסך, כמו גם סמלים ואייקונים.
אם נהניתם ממאמר זה, תאהבו את שאר המדריכים שלנו. תמשיכו לגלוש באתר ולימדו עוד על שירותינו בעולם הדיגיטל. אנו עומדים לרשותכם בכל עניין צרו קשר ונשמח לדבר.
גילוי נאות:
תוכן המאמר נכתב לאחר מאמץ ומחקר על מנת לספק את התוכן האמין ביותר שניתן. כמו כן התוכן מתייחס למידע שקיים בעת שעודכן לאחרונה בתאריך: 11/02/2021, ולכן עשויים להיות שינויים ואי התאמות שחלו מאז.
כמו כן, כל המאמרים המסקרים מוצרים או שירותים כלשהם הינם מוצרים שרכשתי והיתנסתי בהם בעצמי. בחלק מהמקרים אני אקשר לאתרי המוצרים באמצעות קישור שיתופי (אפיליאציה), שיתוף פעולה זה מאפשר לי לעיתים לספק לכם הגולשים הטבות מיוחדות ובתמורה אני מתוגמל באופן חלקי.
תודה על שיתוף הפעולה. ומקווה שהפקתם את המיטב מקריאה זו.